Turning Vim into a JavaScript IDE
Integrated development environment (IDE) is an important tool for software developers. In simple terms, IDE is a powerful text editor for creating programs.

Vim is a lightweight, fast, and free text editor. Vim is well known for its hotkeys that make coding faster and more comfortable. Developers created a lot of plugins for Vim.
So we’re going to build a fast, flexible, lightweight IDE using Vim with plugins. Let’s define the necessary functions of IDE:
- Syntax highlighting
- Snippets
- Lint (analyzes source code to flag programming errors, bugs)
- Code formatting tool
- Autocomplete
The commands below are intended for Linux. I use Ubuntu 16.04.
Install Vim
We are going to use modern Vim plugins which require Vim 8 (latest version). Install Vim 8 using:
sudo add-apt-repository ppa:jonathonf/Vimsudo apt updatesudo apt install vimvim –versionInstall Vundle
Vundle is a plugin manager for Vim (as npm for JavaScript). Install Vundle using git clone:
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vimvim .vimrcPut this at the top of your ~/.vimrc to use Vundle:
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" alternatively, pass a path where Vundle should install plugins
"call vundle#begin('~/some/path/here')
Plugin 'VundleVim/Vundle.vim'
Plugin 'tpope/vim-fugitive'
Plugin 'git://git.wincent.com/command-t.git'
Plugin 'rstacruz/sparkup', {'rtp': 'vim/'}
call vundle#end() " required
filetype plugin indent on " requiredLaunch Vim and run :PluginInstall

Install the syntax highlighting plugin
A syntax highlighting assists programmers when reading and analyzing code. We will install this plugin: https://github.com/pangloss/vim-javascript
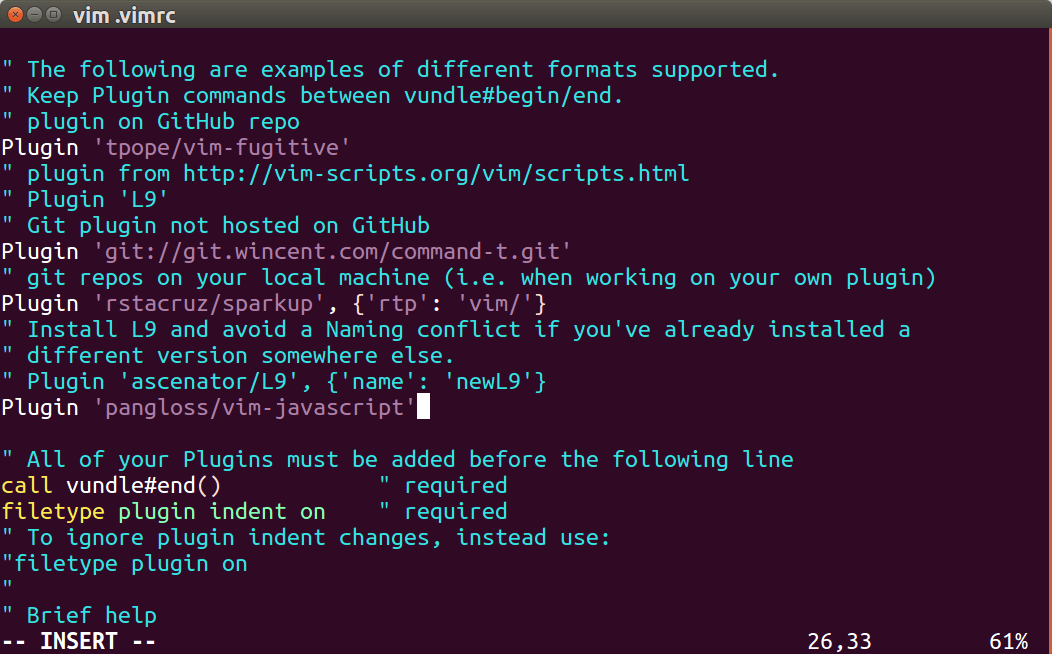
We need add this line to .vimrc into the plugins section:
Plugin 'pangloss/vim-javascript'

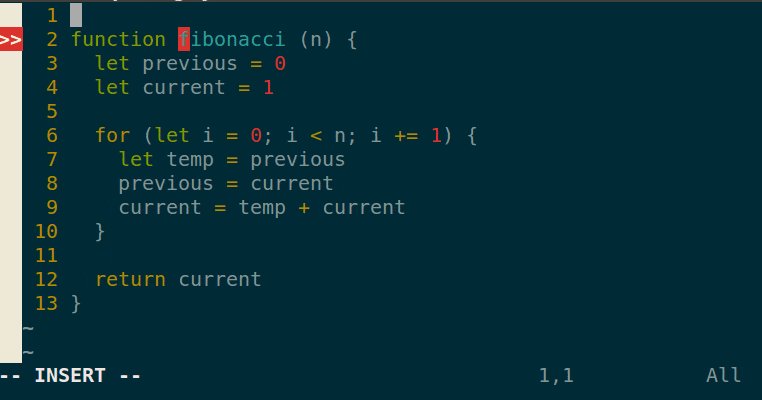
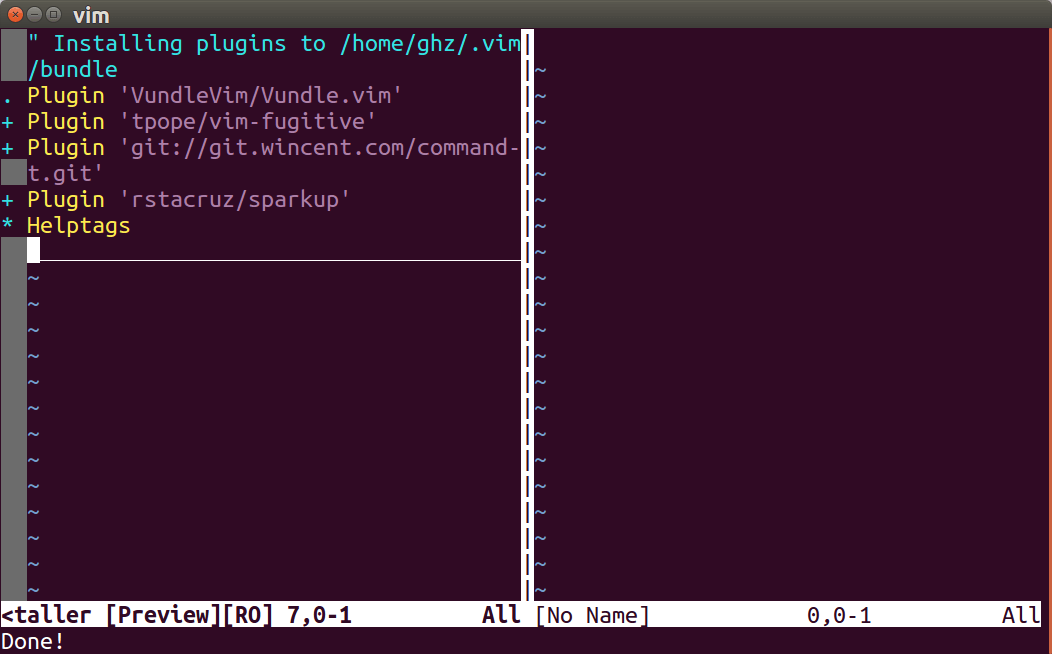
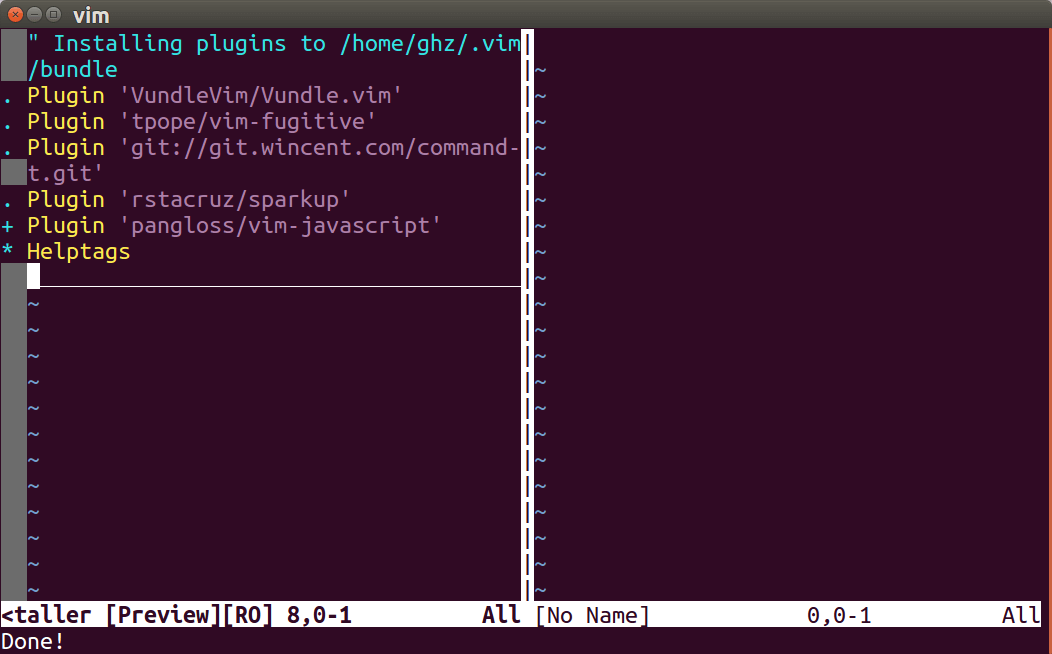
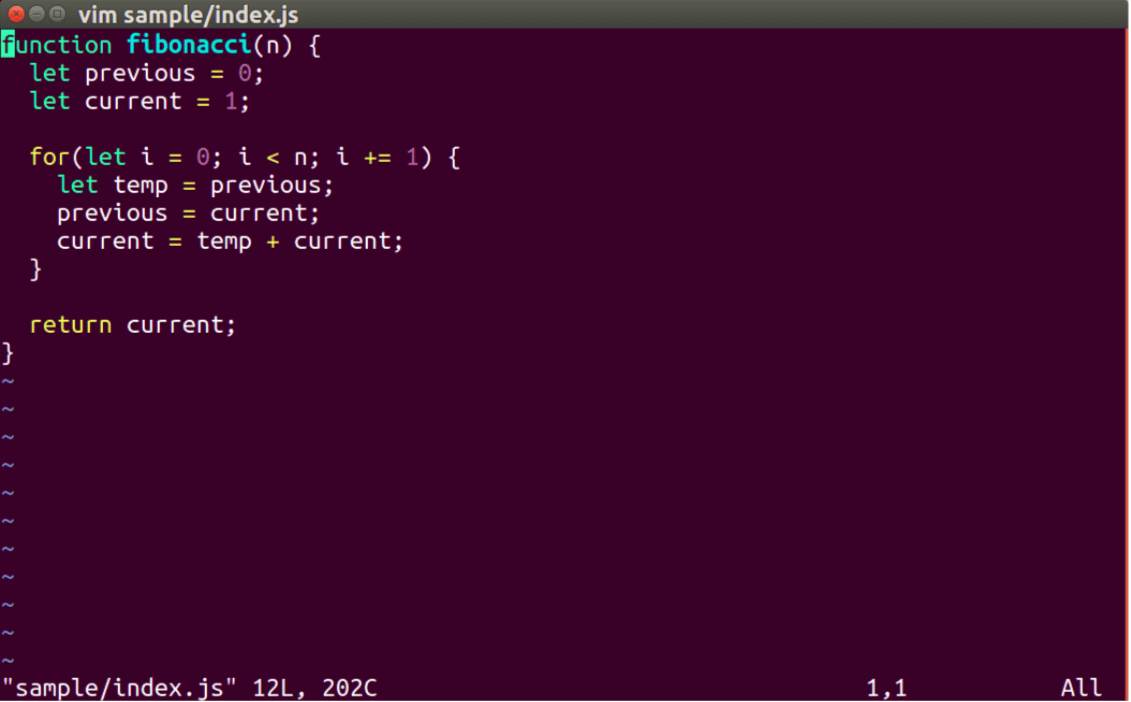
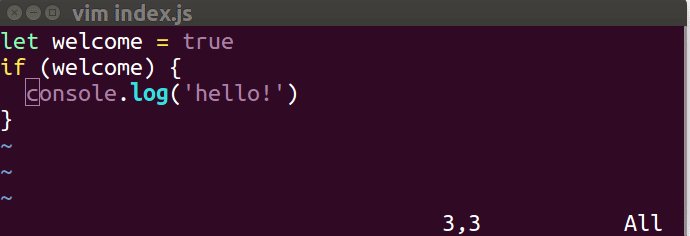
Then we need to install the plugin using vundle. Start Vim and type :PluginInstall command. The plugin is installed:

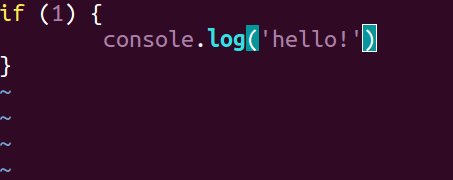
Before:

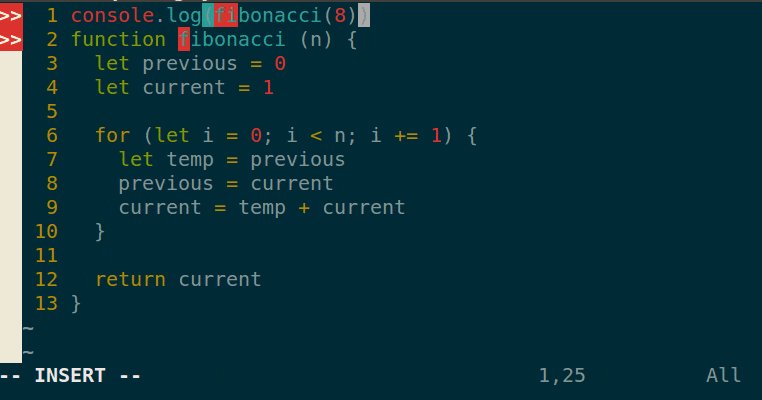
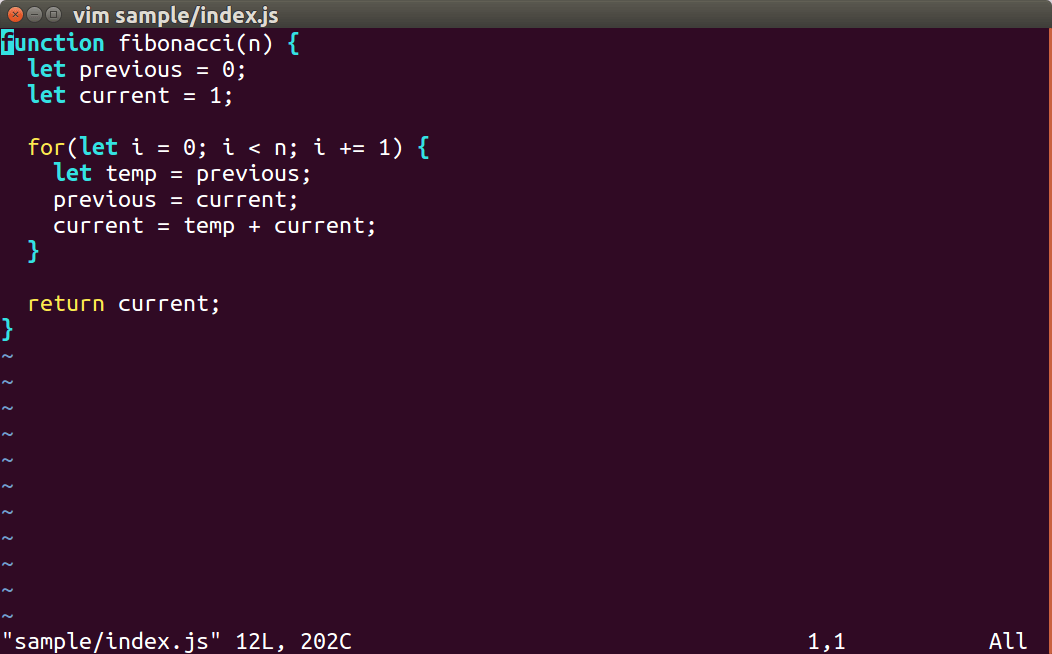
After:

Now it looks better.
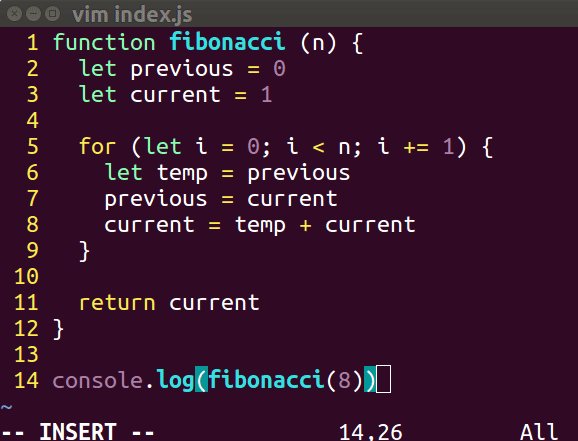
Snippets
Snippets make coding faster. You can quickly insert loops, conditions, functions and other language constructions by using hotkeys.
We need to these plugins: https://github.com/garbas/vim-snipmate https://github.com/grvcoelho/vim-javascript-snippets
Add to .vimrc:
Plugin 'MarcWeber/vim-addon-mw-utils'
Plugin 'tomtom/tlib_vim'
Plugin 'garbas/vim-snipmate'
Plugin 'grvcoelho/vim-javascript-snippets'Also remap the hotkey to Ctrl+j
imap <C-J> <esc>a<Plug>snipMateNextOrTrigger
smap <C-J> <Plug>snipMateNextOrTrigger
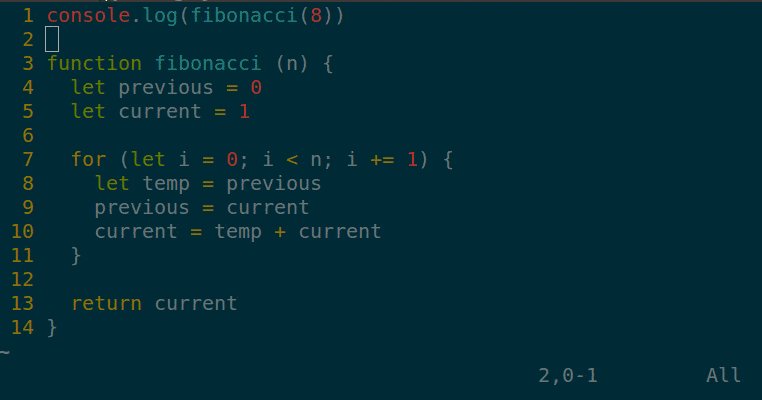
It works!
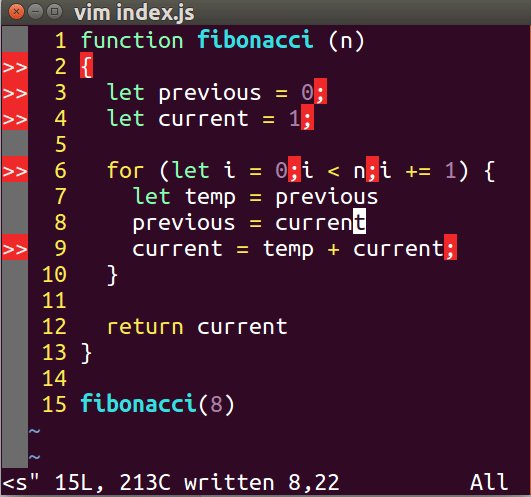
Lint
A lint checks a source code for bugs, stylistic errors. It’s an important tool for writing high-quality code.
ALE is a modern lint plugin for Vim. ALE checks your code in the real time mode (while you edit your code). Actually, ALE is a layer between Vim and a lint tool. We will use ESlint as a lint tool for a JS code.
Add to .vimrc:
Plugin 'w0rp/ale'Run :PluginInstall
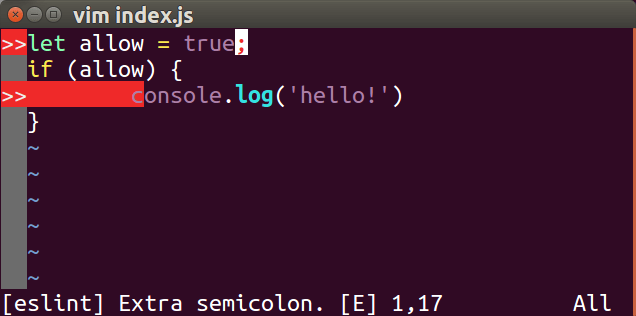
Configure ESLint:
mkdir lintTestcd lintTestnpm initnpm install eslint --save-dev./node_modules/.bin/eslint --initvim index.js
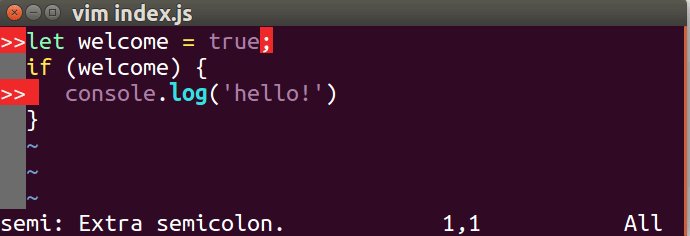
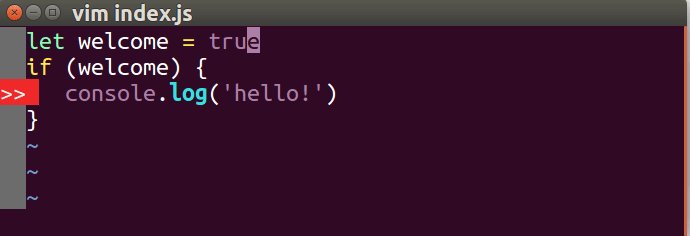
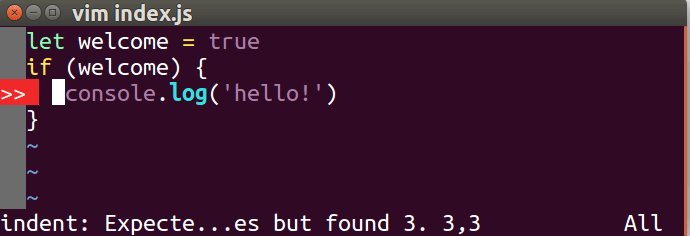
The lint works but I would like to adjust messages style. I added these lines to .vimrc:
let g:ale_echo_msg_error_str = 'E'
let g:ale_echo_msg_warning_str = 'W'
let g:ale_echo_msg_format = '[%linter%] %s [%severity%]'
Line numbers
Line numbers are disabled by default.
Add this to .vimrc:
set number
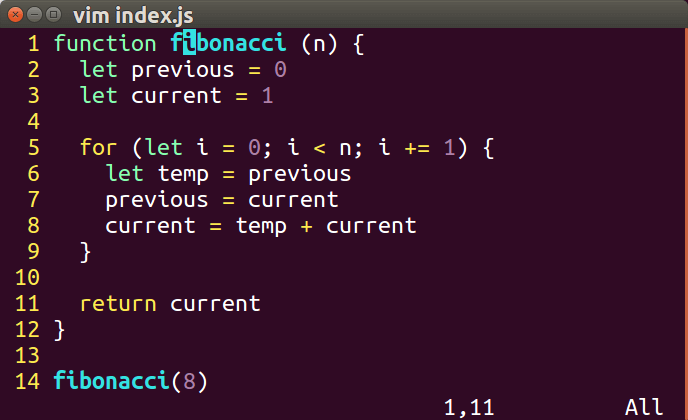
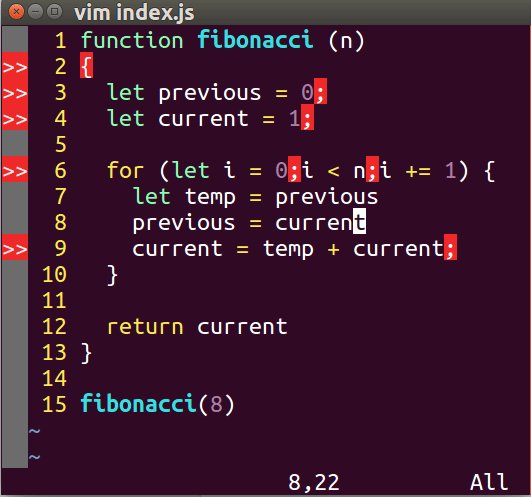
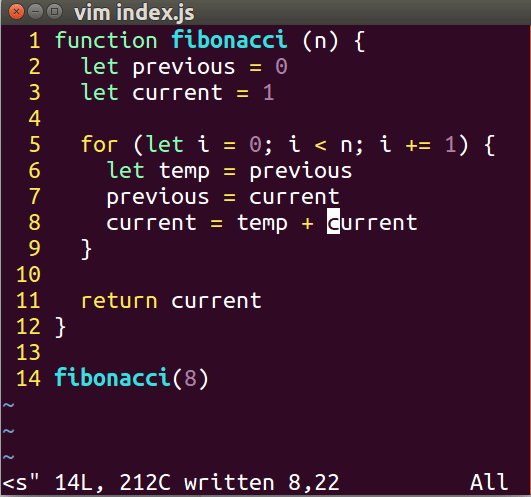
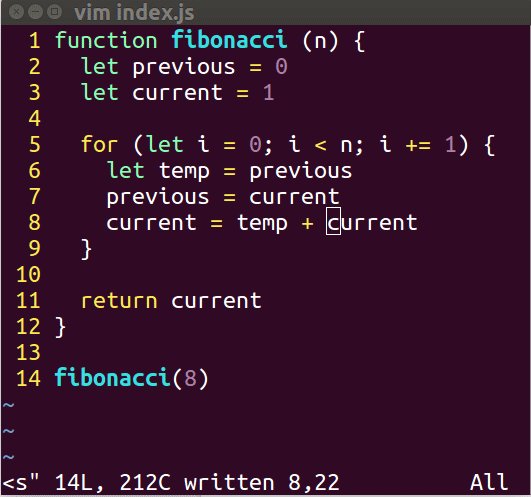
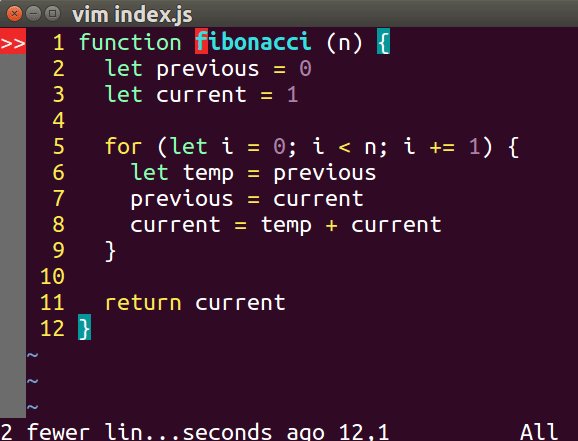
Code formatter
A code formatter (a code beautifier) converts your code into the correct format. You can quickly write some code and to format it with just one click. ESLint and ALE will do this job.
These options activate code formatting on saving a file:
let b:ale_fixers = ['eslint']
let g:ale_fix_on_save = 1
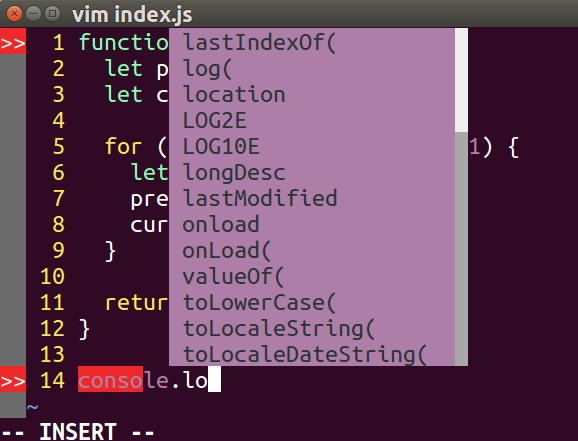
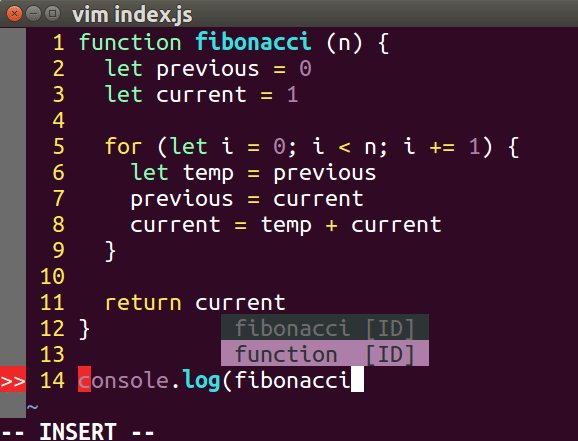
Autocomplete
Autocomplete increases your typing speed. It predicts the word a user intends to enter. Install plugin dependencies:
sudo apt-get install build-essential cmake
sudo apt-get install python-dev python3-devInstall the plugin:
Plugin 'Valloric/YouCompleteMe':PluginInstallYCM has a client-server architecture. The commands above installs the client. Here we install YCM server:
cd ~/.vim/bundle/YouCompleteMe
./install.py --allCool, it works!

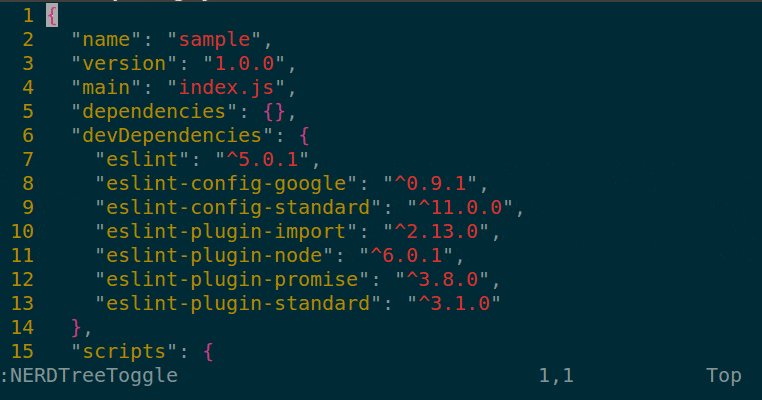
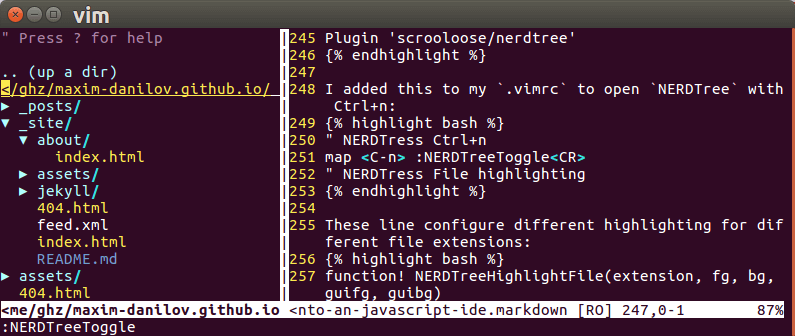
File explorer
NERDTree is a file system explorer https://github.com/scrooloose/nerdtree
Plugin 'scrooloose/nerdtree'I added this to my .vimrc to open NERDTree with Ctrl+n:
" NERDTress Ctrl+n
map <C-n> :NERDTreeToggle<CR>
" NERDTress File highlightingThese line configure different highlighting for different file extensions:
function! NERDTreeHighlightFile(extension, fg, bg, guifg, guibg)
exec 'autocmd filetype nerdtree highlight ' . a:extension .' ctermbg='. a:bg .' ctermfg='. a:fg .' guibg='. a:guibg .' guifg='. a:guifg
exec 'autocmd filetype nerdtree syn match ' . a:extension .' #^\s\+.*'. a:extension .'$#'
endfunction
call NERDTreeHighlightFile('jade', 'green', 'none', 'green', '#151515')
call NERDTreeHighlightFile('ini', 'yellow', 'none', 'yellow', '#151515')
call NERDTreeHighlightFile('md', 'blue', 'none', '#3366FF', '#151515')
call NERDTreeHighlightFile('yml', 'yellow', 'none', 'yellow', '#151515')
call NERDTreeHighlightFile('config', 'yellow', 'none', 'yellow', '#151515')
call NERDTreeHighlightFile('conf', 'yellow', 'none', 'yellow', '#151515')
call NERDTreeHighlightFile('json', 'yellow', 'none', 'yellow', '#151515')
call NERDTreeHighlightFile('html', 'yellow', 'none', 'yellow', '#151515')
call NERDTreeHighlightFile('styl', 'cyan', 'none', 'cyan', '#151515')
call NERDTreeHighlightFile('css', 'cyan', 'none', 'cyan', '#151515')
call NERDTreeHighlightFile('coffee', 'Red', 'none', 'red', '#151515')
call NERDTreeHighlightFile('js', 'Red', 'none', '#ffa500', '#151515')
call NERDTreeHighlightFile('php', 'Magenta', 'none', '#ff00ff', '#151515')
System clipboard
System copy provides copying/pasting text to the system clipboard.
Install dependencies:
apt-get install xselAdd Plugin 'christoomey/vim-system-copy' to .vimrc, run :PluginInstall.
Use cp to copy into your system clipboard and cv to paste from system clipboard.
My current .vimrc
You can find the latest version of my .vimrc in my repository: https://github.com/maxim-danilov/vim-config-maxim-danilov
Conclusion
We just made a good tool to write a JS code and edit any config files. It’s lightweight, fast, сustomizable and I can use it on any device via SSH.
